デモ一覧
- 一般デモ
- スマートデバイス活用
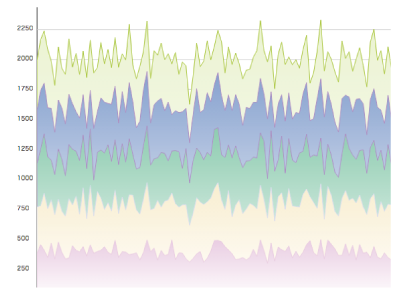
- チャート
- データグリッド
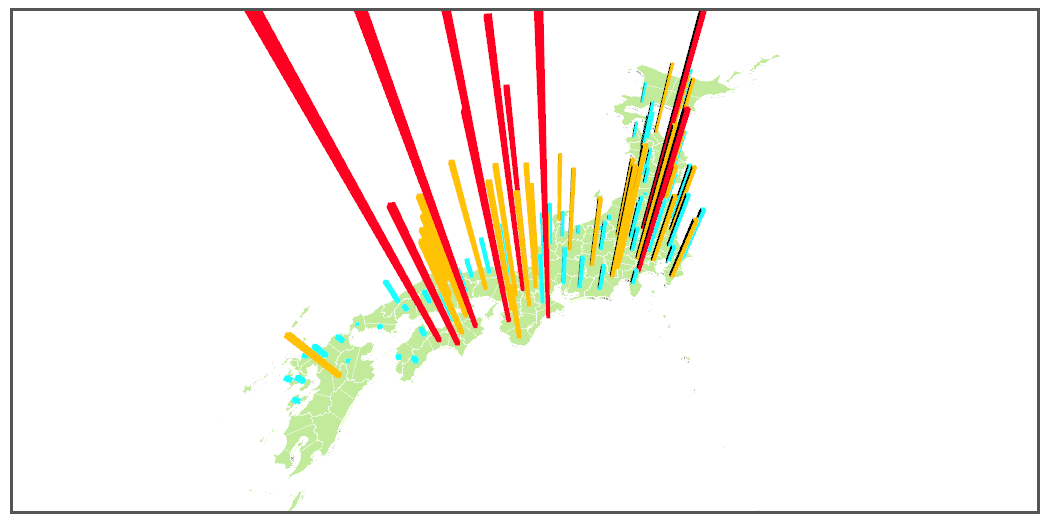
- グラフ
- hifiveの開発者支援ツール
- HTML5 APIs
- データモデル・データバインド
- 機能系(領域切替)
- 機能系(その他)
- 外部リンク
- 動画デモ
- チュートリアル解説
一般デモ

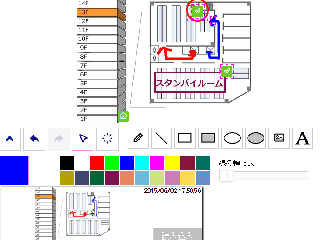
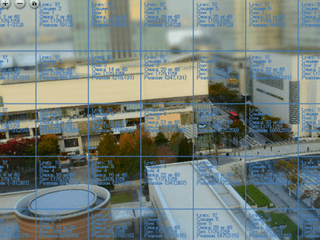
自在拡縮画像表示
マウスホイールで、任意の大きさに滑らかに画像を拡大縮小して表示できます。複数の解像度の画像を予め用意しておくことで、縮小して全体表示にしても高速に動作し、かつ拡大しても高精細画像に切り替えて細部まで確認することができます。Open Seadragonというライブラリを使用しています。
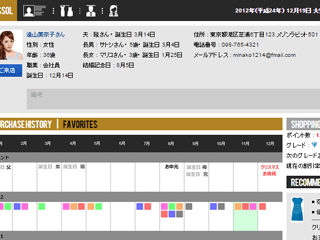
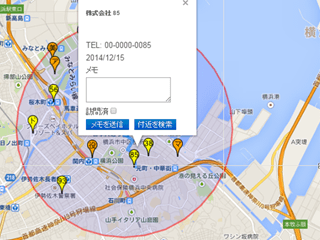
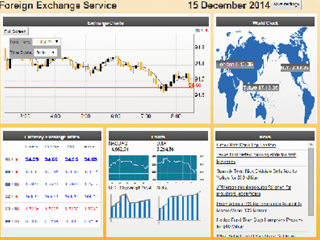
スマートデバイス活用
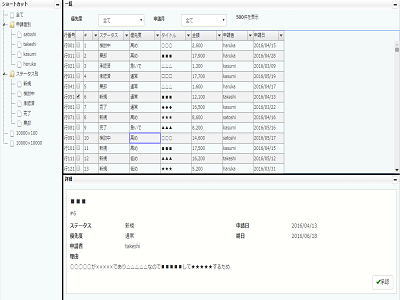
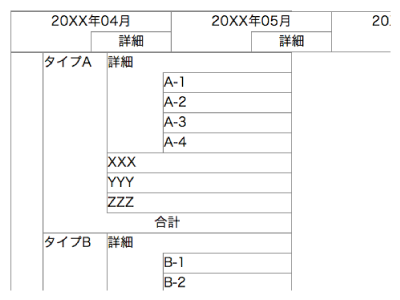
データグリッド
hifiveの開発支援ツール
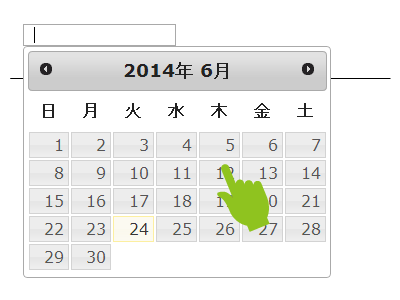
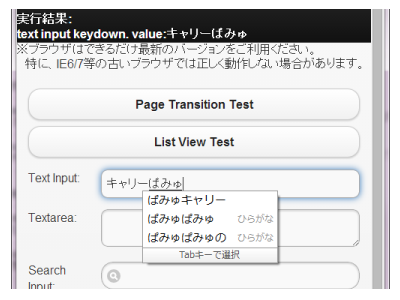
jQuery UIとの連携
jQuery Mobileとの連携
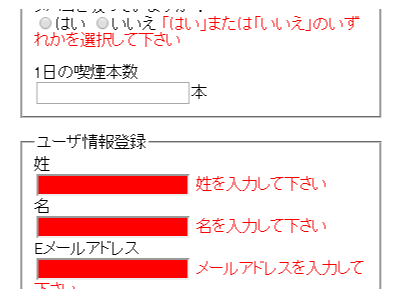
jQuery Validateとの連携
KeyboardJSとの連携
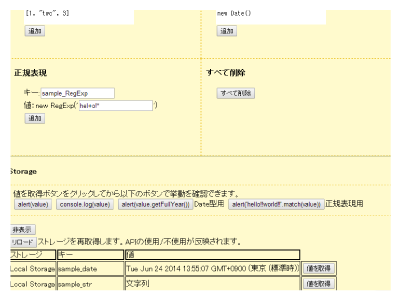
HTML5 APIs

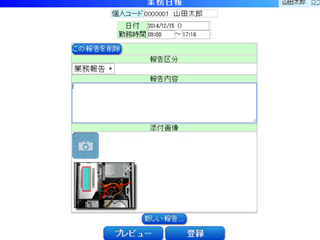
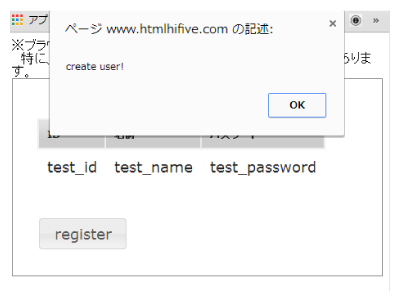
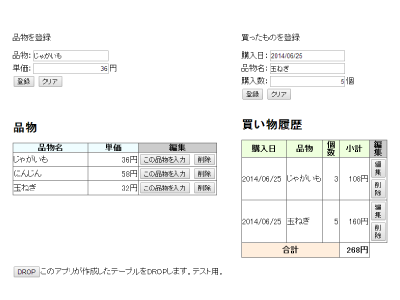
Web SQL Database - おこづかい帳アプリ
Web SQL Databaseを用いたおこづかい帳アプリのサンプルです。データを登録し、登録したデータの削除/更新を行うことができます。このアプリを例にh5.api.sqldbの解説を記述しています
データモデル・データバインド
機能系(領域切替)
機能系(その他)
外部リンク
動画デモ(YouTubeのページが開きます)
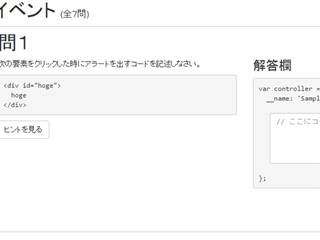
チュートリアル解説
HelloWorld
チュートリアル/step3
ビューテンプレートの利用
チュートリアル/step5
ロジックの利用
チュートリアル/step6
非同期処理1
チュートリアル/step7-1
非同期処理2
チュートリアル/step7-2
動画検索アプリ
チュートリアル/step10
AOPの適用1
チュートリアル/step13-1
AOPの適用2
チュートリアル/step13-2